How to create a stand alone page on Blogger
>> Sunday, 3 June 2012
If you want a permanent place on your blog for a 'Privacy and Cookie Policy', an ' About Me' page or a 'Disclosure of Material Conections' then you need to use a page rather than a post.
Before making changes to your blog template please take a backup first and perhaps play around on a test blog if you are really unsure about what you are doing first.
Using the the new Blogger interface, this is the way to create a page:
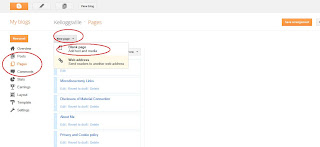
 Instead of posts, use the 'pages' link on the left hand side. Then 'new page', 'blank page'
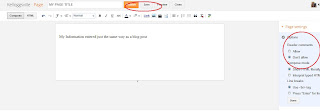
Instead of posts, use the 'pages' link on the left hand side. Then 'new page', 'blank page' Now complete your page details just like it was a blog post. Everything works just the same. When you have finished, think about whether you want to accept comments or not. I don't on my 'policies'.
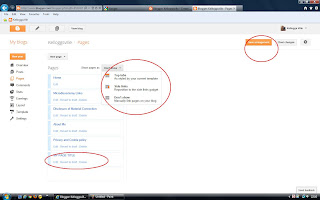
Now complete your page details just like it was a blog post. Everything works just the same. When you have finished, think about whether you want to accept comments or not. I don't on my 'policies'. Once you have 'published' the page you will get a screen that asks you how you want to show it on your blog. I choose 'don't show' - I'll show you what I do next - but have a play you might find the options there suit you just fine and then you are finished, I find they mess up my template but that may not be the same for yours. If it does you can come back to this screen and change it to don't show simply by clicking on the pages link on the left hand side.
Once you have 'published' the page you will get a screen that asks you how you want to show it on your blog. I choose 'don't show' - I'll show you what I do next - but have a play you might find the options there suit you just fine and then you are finished, I find they mess up my template but that may not be the same for yours. If it does you can come back to this screen and change it to don't show simply by clicking on the pages link on the left hand side.If you decide to show your page through a gadget on your blog (I'm about to show you how) you need the page url. Just click on the page title from the 'pages' link and where it takes you to is your page, copy the url at the top of your browser.
 I show my pages through gadgets, my bar across the top of my blog has my 'About Me' page linked from it. I use the link list gadget to do this.
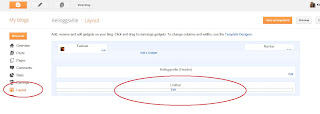
I show my pages through gadgets, my bar across the top of my blog has my 'About Me' page linked from it. I use the link list gadget to do this.In your layout screen either edit your link list or if you don't have that gadget then choose 'add gadget' from where you want it to go. And scroll down the gadgets to Linklist and click on the + sign. .
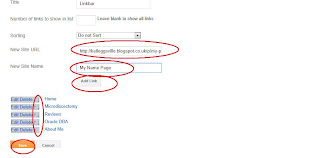
 The 'new site url' is the url of your page. The 'new site name' is whatever you want people to see the title of it as on the link/bar/list e.g 'My Cookie Policy' or 'About Me' Now click 'Add link'. The arrows you see help you change the order of of your list. Remember to 'save' to close the window you are in.
The 'new site url' is the url of your page. The 'new site name' is whatever you want people to see the title of it as on the link/bar/list e.g 'My Cookie Policy' or 'About Me' Now click 'Add link'. The arrows you see help you change the order of of your list. Remember to 'save' to close the window you are in. You might want to place a link to a page somewhere else on your blog. You can do this with any type of link, it's the same as before, you just need the URL of whatever you want to link to. So your page url is what you need in this case.
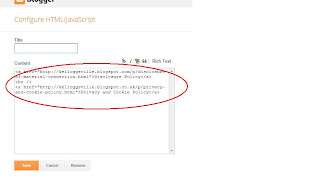
You might want to place a link to a page somewhere else on your blog. You can do this with any type of link, it's the same as before, you just need the URL of whatever you want to link to. So your page url is what you need in this case.From your 'layout' screen, choose ' add gadget', the scroll down to 'html/java script' and click on the + sign.
 The code you place in the Content box looks like this. Just <a href="http://your/page/url">My Link Title</a> You can give it another Title if you like from the 'Title' box. Remember to save to exit.
The code you place in the Content box looks like this. Just <a href="http://your/page/url">My Link Title</a> You can give it another Title if you like from the 'Title' box. Remember to save to exit.
Hope this help, if you have any questions I'll try to help and update this post with anything that isn't clear.
Remember your backups and perhaps play around with a test blog if you are really unsure about what you are doing first.






0 comments:
Post a Comment